(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[7954,39519],{33897:function(n,e,t){var s=t(15012),a=/^\s+/;n.exports=function(n){return n?n.slice(0,s(n)+1).replace(a,""):n}},15012:function(n){var e=/\s/;n.exports=function(n){for(var t=n.length;t--&&e.test(n.charAt(t)););return t}},89678:function(n,e,t){var s=t(6627),a=t(85365),o=t(67948),r=Math.max,c=Math.min;n.exports=function(n,e,t){var p,i,l,u,d,m,h=0,f=!1,k=!1,y=!0;if("function"!=typeof n)throw TypeError("Expected a function");function g(e){var t=p,s=i;return p=i=void 0,h=e,u=n.apply(s,t)}function v(n){var t=n-m,s=n-h;return void 0===m||t>=e||t<0||k&&s>=l}function b(){var n,t,s,o=a();if(v(o))return C(o);d=setTimeout(b,(n=o-m,t=o-h,s=e-n,k?c(s,l-t):s))}function C(n){return(d=void 0,y&&p)?g(n):(p=i=void 0,u)}function x(){var n,t=a(),s=v(t);if(p=arguments,i=this,m=t,s){if(void 0===d)return h=n=m,d=setTimeout(b,e),f?g(n):u;if(k)return clearTimeout(d),d=setTimeout(b,e),g(m)}return void 0===d&&(d=setTimeout(b,e)),u}return e=o(e)||0,s(t)&&(f=!!t.leading,l=(k="maxWait"in t)?r(o(t.maxWait)||0,e):l,y="trailing"in t?!!t.trailing:y),x.cancel=function(){void 0!==d&&clearTimeout(d),h=0,p=m=i=d=void 0},x.flush=function(){return void 0===d?u:C(a())},x}},6627:function(n){n.exports=function(n){var e=typeof n;return null!=n&&("object"==e||"function"==e)}},85365:function(n,e,t){var s=t(73401);n.exports=function(){return s.Date.now()}},23763:function(n,e,t){var s=t(89678),a=t(6627);n.exports=function(n,e,t){var o=!0,r=!0;if("function"!=typeof n)throw TypeError("Expected a function");return a(t)&&(o="leading"in t?!!t.leading:o,r="trailing"in t?!!t.trailing:r),s(n,e,{leading:o,maxWait:e,trailing:r})}},67948:function(n,e,t){var s=t(33897),a=t(6627),o=t(42848),r=0/0,c=/^[-+]0x[0-9a-f]+$/i,p=/^0b[01]+$/i,i=/^0o[0-7]+$/i,l=parseInt;n.exports=function(n){if("number"==typeof n)return n;if(o(n))return r;if(a(n)){var e="function"==typeof n.valueOf?n.valueOf():n;n=a(e)?e+"":e}if("string"!=typeof n)return 0===n?n:+n;n=s(n);var t=p.test(n);return t||i.test(n)?l(n.slice(2),t?2:8):c.test(n)?r:+n}},62027:function(n,e,t){"use strict";t.d(e,{Z:function(){return c}}),t(92379);var s,a=t(83520),o=t(53557),r=t(651);function c(n){var e=n.injectFirst,t=n.children;return e&&s?(0,r.jsx)(a.C,{value:s,children:t}):t}"object"==typeof document&&(s=(0,o.default)({key:"css",prepend:!0}))},68812:function(n,e,t){"use strict";var s=t(13307),a=t(90428),o=t(90259),r=(0,a.Z)({defaultClassName:o.Z.root,generateClassName:s.Z.generate});e.Z=r},90259:function(n,e,t){"use strict";var s=(0,t(17580).Z)("MuiBox",["root"]);e.Z=s},3537:function(n,e,t){"use strict";var s=(0,t(8089).Z)();e.Z=s},12334:function(n,e,t){"use strict";var s=(0,t(87158).Z)();e.Z=s},87158:function(n,e,t){"use strict";t.d(e,{Z:function(){return $}});var s=t(61916),a=t(28990),o=t(79825),r=t.n(o),c=t(9984),p=t.n(c),i=t(32970),l=t.n(i),u=t(92379),d=t(53048),m=t(26423),h=t(88270),f=t(53379),k=t(91372),y=t(98943),g=t(56991),v=t(22413),b=t(79315),C=t(13949),x=t(59875),w=t(15741),T=t.n(w),P=t(73527),M=t.n(P),Z=t(90689);function S(n){return n?"Level".concat(n):""}function j(n){return n.unstable_level>0&&n.container}function _(n){return function(e){return 0===n.unstable_level?"var(--Grid-".concat(e,"Spacing)"):"var(--Grid-".concat(e,"Spacing").concat(S(n.unstable_level-1),")")}}function B(n){return 0===n.unstable_level?"var(--Grid-columns)":"var(--Grid-columns".concat(S(n.unstable_level-1),")")}var R=function(n){var e=n.theme,t=n.ownerState,s=_(t),a={};return(0,Z.t)(e.breakpoints,t.size,function(n,e){var o={};"grow"===e&&(o={flexBasis:0,flexGrow:1,maxWidth:"100%"}),"auto"===e&&(o={flexBasis:"auto",flexGrow:0,flexShrink:0,maxWidth:"none",width:"auto"}),"number"==typeof e&&(o={flexGrow:0,flexBasis:"auto",width:"calc(100% * ".concat(e," / ").concat(B(t)," - (").concat(B(t)," - ").concat(e,") * (").concat(s("column")," / ").concat(B(t),"))")}),n(a,o)}),a},I=function(n){var e=n.theme,t=n.ownerState,s=_(t),a={};return(0,Z.t)(e.breakpoints,t.offset,function(n,e){var o={};"auto"===e&&(o={marginLeft:"auto"}),"number"==typeof e&&(o={marginLeft:0===e?"0px":"calc(100% * ".concat(e," / ").concat(B(t)," + ").concat(s("column")," * ").concat(e," / ").concat(B(t),")")}),n(a,o)}),a},U=function(n){var e=n.theme,t=n.ownerState;if(!t.container)return{};var s=j(t)?(0,x.Z)({},"--Grid-columns".concat(S(t.unstable_level)),B(t)):{"--Grid-columns":12};return(0,Z.t)(e.breakpoints,t.columns,function(n,e){n(s,(0,x.Z)({},"--Grid-columns".concat(S(t.unstable_level)),e))}),s},O=function(n){var e=n.theme,t=n.ownerState;if(!t.container)return{};var s=_(t),a=j(t)?(0,x.Z)({},"--Grid-rowSpacing".concat(S(t.unstable_level)),s("row")):{};return(0,Z.t)(e.breakpoints,t.rowSpacing,function(n,s){var o;n(a,(0,x.Z)({},"--Grid-rowSpacing".concat(S(t.unstable_level)),"string"==typeof s?s:null==(o=e.spacing)?void 0:o.call(e,s)))}),a},W=function(n){var e=n.theme,t=n.ownerState;if(!t.container)return{};var s=_(t),a=j(t)?(0,x.Z)({},"--Grid-columnSpacing".concat(S(t.unstable_level)),s("column")):{};return(0,Z.t)(e.breakpoints,t.columnSpacing,function(n,s){var o;n(a,(0,x.Z)({},"--Grid-columnSpacing".concat(S(t.unstable_level)),"string"==typeof s?s:null==(o=e.spacing)?void 0:o.call(e,s)))}),a},E=function(n){var e=n.theme,t=n.ownerState;if(!t.container)return{};var s={};return(0,Z.t)(e.breakpoints,t.direction,function(n,e){n(s,{flexDirection:e})}),s},A=function(n){var e=n.ownerState,t=function(n){return"var(--Grid-".concat(n,"Spacing").concat(S(e.unstable_level),")")};return l()({minWidth:0,boxSizing:"border-box"},e.container&&l()(l()({display:"flex",flexWrap:"wrap"},e.wrap&&"wrap"!==e.wrap&&{flexWrap:e.wrap}),{},{gap:"".concat(t("row")," ").concat(t("column"))}))},G=function(n){var e=[];return T()(n).forEach(function(n){var t=(0,C.Z)(n,2),s=t[0],a=t[1];!1!==a&&void 0!==a&&e.push("grid-".concat(s,"-").concat(String(a)))}),e},V=function(n){var e=arguments.length>1&&void 0!==arguments[1]?arguments[1]:"xs";function t(n){return void 0!==n&&("string"==typeof n&&!M()(Number(n))||"number"==typeof n&&n>0)}if(t(n))return["spacing-".concat(e,"-").concat(String(n))];if("object"==typeof n&&!r()(n)){var s=[];return T()(n).forEach(function(n){var e=(0,C.Z)(n,2),a=e[0],o=e[1];t(o)&&s.push("spacing-".concat(a,"-").concat(String(o)))}),s}return[]},H=t(651),z=["className","children","columns","container","component","direction","wrap","size","offset","spacing","rowSpacing","columnSpacing","unstable_level"],N=(0,b.Z)(),K=(0,k.Z)("div",{name:"MuiGrid",slot:"Root",overridesResolver:function(n,e){return e.root}});function L(n){return(0,y.Z)({props:n,name:"MuiGrid",defaultTheme:N})}function $(){var n=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{},e=n.createStyledComponent,t=n.useThemeProps,o=void 0===t?L:t,c=n.componentName,i=void 0===c?"MuiGrid":c,k=function(n,e){var t=n.container,s=n.direction,o=n.spacing,r=n.wrap,c=n.size,p={root:["root",t&&"container","wrap"!==r&&"wrap-xs-".concat(String(r))].concat((0,a.Z)(void 0===s?[]:"object"==typeof s?T()(s).map(function(n){var e=(0,C.Z)(n,2),t=e[0],s=e[1];return"direction-".concat(t,"-").concat(s)}):["direction-xs-".concat(String(s))]),(0,a.Z)(G(c)),(0,a.Z)(t?V(o,e.breakpoints.keys[0]):[]))};return(0,f.Z)(p,function(n){return(0,h.ZP)(i,n)},{})};function y(n,e){var t=arguments.length>2&&void 0!==arguments[2]?arguments[2]:function(){return!0},s={};return null===n||(r()(n)?n.forEach(function(n,a){null!==n&&t(n)&&e.keys[a]&&(s[e.keys[a]]=n)}):"object"==typeof n?p()(n).forEach(function(e){var a=n[e];null!=a&&t(a)&&(s[e]=a)}):s[e.keys[0]]=n),s}var b=(void 0===e?K:e)(U,W,O,R,E,A,I),x=u.forwardRef(function(n,e){var t,a,r,c,p,i,h=(0,g.Z)(),f=o(n),C=(0,v.Z)(f),x=C.className,w=C.children,T=C.columns,P=C.container,M=C.component,Z=C.direction,S=C.wrap,j=C.size,_=C.offset,B=C.spacing,R=void 0===B?0:B,I=C.rowSpacing,U=C.columnSpacing,O=C.unstable_level,W=void 0===O?0:O,E=(0,s.Z)(C,z),A=y(void 0===j?{}:j,h.breakpoints,function(n){return!1!==n}),G=y(void 0===_?{}:_,h.breakpoints),V=null!=(t=n.columns)?t:W?void 0:void 0===T?12:T,N=null!=(a=n.spacing)?a:W?void 0:R,K=null!=(r=null!=(c=n.rowSpacing)?c:n.spacing)?r:W?void 0:void 0===I?R:I,L=null!=(p=null!=(i=n.columnSpacing)?i:n.spacing)?p:W?void 0:void 0===U?R:U,$=l()(l()({},C),{},{level:W,columns:V,container:void 0!==P&&P,direction:void 0===Z?"row":Z,wrap:void 0===S?"wrap":S,spacing:N,rowSpacing:K,columnSpacing:L,size:A,offset:G}),D=k($,h);return(0,H.jsx)(b,l()(l()({ref:e,as:void 0===M?"div":M,ownerState:$,className:(0,d.default)(D.root,x)},E),{},{children:u.Children.map(w,function(n){if(u.isValidElement(n)&&(0,m.Z)(n,["Grid"])){var e,t;return u.cloneElement(n,{unstable_level:null!=(e=null==(t=n.props)?void 0:t.unstable_level)?e:W+1})}return n})}))});return x.muiName="Grid",x}},4513:function(n,e,t){"use strict";t.r(e),t.d(e,{createGrid:function(){return a.Z},default:function(){return s.Z},getGridUtilityClass:function(){return p},gridClasses:function(){return l},unstable_traverseBreakpoints:function(){return u.t}});var s=t(12334),a=t(87158),o=t(28990),r=t(17580),c=t(88270);function p(n){return(0,c.ZP)("MuiGrid",n)}var i=["auto","grow",1,2,3,4,5,6,7,8,9,10,11,12],l=(0,r.Z)("MuiGrid",["root","container","item"].concat((0,o.Z)([0,1,2,3,4,5,6,7,8,9,10].map(function(n){return"spacing-xs-".concat(n)})),(0,o.Z)(["column-reverse","column","row-reverse","row"].map(function(n){return"direction-xs-".concat(n)})),(0,o.Z)(["nowrap","wrap-reverse","wrap"].map(function(n){return"wrap-xs-".concat(n)})),(0,o.Z)(i.map(function(n){return"grid-xs-".concat(n)})),(0,o.Z)(i.map(function(n){return"grid-sm-".concat(n)})),(0,o.Z)(i.map(function(n){return"grid-md-".concat(n)})),(0,o.Z)(i.map(function(n){return"grid-lg-".concat(n)})),(0,o.Z)(i.map(function(n){return"grid-xl-".concat(n)})))),u=t(90689)},90689:function(n,e,t){"use strict";t.d(e,{t:function(){return i}});var s=t(79825),a=t.n(s),o=t(32970),r=t.n(o),c=t(9984),p=t.n(c),i=function(n,e,t){var s,o,c=n.keys[0];a()(e)?e.forEach(function(e,s){t(function(e,t){s<=n.keys.length-1&&(0===s?r()(e,t):e[n.up(n.keys[s])]=t)},e)}):e&&"object"==typeof e?(p()(e).length>n.keys.length?n.keys:(s=n.keys,o=p()(e),s.filter(function(n){return o.includes(n)}))).forEach(function(s){if(n.keys.includes(s)){var a=e[s];void 0!==a&&t(function(e,t){c===s?r()(e,t):e[n.up(s)]=t},a)}}):("number"==typeof e||"string"==typeof e)&&t(function(n,e){r()(n,e)},e)}},15380:function(n,e,t){"use strict";var s=(0,t(37028).Z)();e.Z=s},88548:function(n,e,t){"use strict";t.r(e),t.d(e,{createStack:function(){return a.Z},default:function(){return s.Z},getStackUtilityClass:function(){return c},stackClasses:function(){return p}});var s=t(15380),a=t(37028),o=t(17580),r=t(88270);function c(n){return(0,r.ZP)("MuiStack",n)}var p=(0,o.Z)("MuiStack",["root"])},15730:function(n,e,t){"use strict";t.r(e),t.d(e,{Box:function(){return nu.Z},Container:function(){return nD.Z},GlobalStyles:function(){return r.Z},Grid:function(){return nJ.Z},RtlProvider:function(){return nA.Z},Stack:function(){return n0.Z},StyledEngineProvider:function(){return o.Z},ThemeProvider:function(){return nP.Z},alignContent:function(){return T},alignItems:function(){return w},alignSelf:function(){return j},alpha:function(){return nT.Fq},backgroundColor:function(){return U.Cz},bgcolor:function(){return U.n9},blend:function(){return nT.NH},border:function(){return c.Cg},borderBottom:function(){return c.h$},borderBottomColor:function(){return c.vS},borderColor:function(){return c.tv},borderLeft:function(){return c.sc},borderLeftColor:function(){return c.Vv},borderRadius:function(){return c.E0},borderRight:function(){return c.vQ},borderRightColor:function(){return c.XY},borderTop:function(){return c.j1},borderTopColor:function(){return c.SK},borderTransform:function(){return c.NL},borders:function(){return c.ZP},bottom:function(){return G},boxSizing:function(){return N.ix},breakpoints:function(){return p.ZP},color:function(){return U.$_},colorChannel:function(){return nT.n8},columnGap:function(){return I.e$},compose:function(){return l.Z},containerClasses:function(){return nY},createBox:function(){return nd.Z},createBreakpoints:function(){return nk.Z},createContainer:function(){return n$.Z},createGrid:function(){return nQ.createGrid},createSpacing:function(){return ny.Z},createStack:function(){return n1.createStack},createStyled:function(){return nm.ZP},createTheme:function(){return nf.Z},createUnarySpacing:function(){return K.hB},createUnaryUnit:function(){return K.eI},css:function(){return a.css},cssContainerQueries:function(){return i.ZP},darken:function(){return nT._j},decomposeColor:function(){return nT.tB},display:function(){return g},emphasize:function(){return nT._4},experimental_sx:function(){return n2},flex:function(){return M},flexBasis:function(){return v},flexDirection:function(){return b},flexGrow:function(){return Z},flexShrink:function(){return S},flexWrap:function(){return C},flexbox:function(){return R},fontFamily:function(){return L},fontSize:function(){return $},fontStyle:function(){return D},fontWeight:function(){return F},gap:function(){return I.SG},getContainerUtilityClass:function(){return nq},getContrastRatio:function(){return nT.mi},getGridUtilityClass:function(){return nQ.getGridUtilityClass},getLuminance:function(){return nT.H3},getPath:function(){return u.DW},getStackUtilityClass:function(){return n1.getStackUtilityClass},getStyleFromPropValue:function(){return K.zO},getStyleValue:function(){return u.Jq},getThemeProps:function(){return nb.Z},getValue:function(){return K.NA},grid:function(){return I.ZP},gridArea:function(){return I.fD},gridAutoColumns:function(){return I.aN},gridAutoFlow:function(){return I.B},gridAutoRows:function(){return I.FW},gridClasses:function(){return nQ.gridClasses},gridColumn:function(){return I.t4},gridRow:function(){return I.oI},gridTemplateAreas:function(){return I.zI},gridTemplateColumns:function(){return I.K$},gridTemplateRows:function(){return I.RG},handleBreakpoints:function(){return p.k9},height:function(){return N.Cb},hexToRgb:function(){return nT.oo},hslToRgb:function(){return nT.ve},justifyContent:function(){return x},justifyItems:function(){return _},justifySelf:function(){return B},keyframes:function(){return a.keyframes},left:function(){return V},letterSpacing:function(){return X},lighten:function(){return nT.$n},lineHeight:function(){return Y},major:function(){return nH},margin:function(){return K.e6},marginKeys:function(){return K.hU},maxHeight:function(){return N.kC},maxWidth:function(){return N.kk},mergeBreakpointsInOrder:function(){return p.dt},minHeight:function(){return N.jw},minWidth:function(){return N.ih},minor:function(){return nz},order:function(){return P},outline:function(){return c.Kl},outlineColor:function(){return c.dx},padding:function(){return K.o3},paddingKeys:function(){return K.Jj},palette:function(){return U.ZP},paletteTransform:function(){return U.Sh},patch:function(){return nN},position:function(){return O},positions:function(){return H},preReleaseLabel:function(){return nK},preReleaseNumber:function(){return nL},private_safeAlpha:function(){return nT.zp},private_safeColorChannel:function(){return nT.LR},private_safeDarken:function(){return nT.q8},private_safeEmphasize:function(){return nT.fk},private_safeLighten:function(){return nT.ux},recomposeColor:function(){return nT.wy},responsivePropType:function(){return nE},rgbToHex:function(){return nT.vq},right:function(){return A},rowGap:function(){return I.s2},shadows:function(){return z},shape:function(){return ng.Z},shouldForwardProp:function(){return nm.x9},sizeHeight:function(){return N.Vs},sizeWidth:function(){return N.lO},sizing:function(){return N.ZP},sizingTransform:function(){return N.EB},spacing:function(){return K.ZP},stackClasses:function(){return n1.stackClasses},style:function(){return u.ZP},styled:function(){return nh.Z},systemDefaultTheme:function(){return nm.P_},textAlign:function(){return J},textTransform:function(){return q},top:function(){return E},typography:function(){return nn},typographyVariant:function(){return Q},unstable_createCssVarsProvider:function(){return nM.Z},unstable_createCssVarsTheme:function(){return nW},unstable_createGetCssVar:function(){return nZ.Z},unstable_createStyleFunctionSx:function(){return ne.n},unstable_cssVarsParser:function(){return nS.ZP},unstable_defaultSxConfig:function(){return ns.Z},unstable_extendSxProp:function(){return nt.Z},unstable_getThemeValue:function(){return nl},unstable_prepareCssVars:function(){return nj.Z},unstable_resolveBreakpointValues:function(){return p.P$},unstable_styleFunctionSx:function(){return ne.Z},unstable_traverseBreakpoints:function(){return nQ.unstable_traverseBreakpoints},useMediaQuery:function(){return nw.Z},useRtl:function(){return nA.V},useTheme:function(){return nC.Z},useThemeProps:function(){return nv.Z},useThemeWithoutDefault:function(){return nx.Z},version:function(){return nV},width:function(){return N.bf},zIndex:function(){return W}});var s=t(49267),a=t(55099),o=t(62027),r=t(95247),c=t(16924),p=t(4043),i=t(14446),l=t(24581),u=t(24872),d=(0,u.ZP)({prop:"displayPrint",cssProperty:!1,transform:function(n){return{"@media print":{display:n}}}}),m=(0,u.ZP)({prop:"display"}),h=(0,u.ZP)({prop:"overflow"}),f=(0,u.ZP)({prop:"textOverflow"}),k=(0,u.ZP)({prop:"visibility"}),y=(0,u.ZP)({prop:"whiteSpace"}),g=(0,l.Z)(d,m,h,f,k,y),v=(0,u.ZP)({prop:"flexBasis"}),b=(0,u.ZP)({prop:"flexDirection"}),C=(0,u.ZP)({prop:"flexWrap"}),x=(0,u.ZP)({prop:"justifyContent"}),w=(0,u.ZP)({prop:"alignItems"}),T=(0,u.ZP)({prop:"alignContent"}),P=(0,u.ZP)({prop:"order"}),M=(0,u.ZP)({prop:"flex"}),Z=(0,u.ZP)({prop:"flexGrow"}),S=(0,u.ZP)({prop:"flexShrink"}),j=(0,u.ZP)({prop:"alignSelf"}),_=(0,u.ZP)({prop:"justifyItems"}),B=(0,u.ZP)({prop:"justifySelf"}),R=(0,l.Z)(v,b,C,x,w,T,P,M,Z,S,j,_,B),I=t(7367),U=t(2696),O=(0,u.ZP)({prop:"position"}),W=(0,u.ZP)({prop:"zIndex",themeKey:"zIndex"}),E=(0,u.ZP)({prop:"top"}),A=(0,u.ZP)({prop:"right"}),G=(0,u.ZP)({prop:"bottom"}),V=(0,u.ZP)({prop:"left"}),H=(0,l.Z)(O,W,E,A,G,V),z=(0,u.ZP)({prop:"boxShadow",themeKey:"shadows"}),N=t(28228),K=t(65043),L=(0,u.ZP)({prop:"fontFamily",themeKey:"typography"}),$=(0,u.ZP)({prop:"fontSize",themeKey:"typography"}),D=(0,u.ZP)({prop:"fontStyle",themeKey:"typography"}),F=(0,u.ZP)({prop:"fontWeight",themeKey:"typography"}),X=(0,u.ZP)({prop:"letterSpacing"}),q=(0,u.ZP)({prop:"textTransform"}),Y=(0,u.ZP)({prop:"lineHeight"}),J=(0,u.ZP)({prop:"textAlign"}),Q=(0,u.ZP)({prop:"typography",cssProperty:!1,themeKey:"typography"}),nn=(0,l.Z)(Q,L,$,D,F,X,Y,J,q),ne=t(29021),nt=t(22413),ns=t(73457),na=t(59875),no=t(9984),nr=t.n(no),nc={borders:c.ZP.filterProps,display:g.filterProps,flexbox:R.filterProps,grid:I.ZP.filterProps,positions:H.filterProps,palette:U.ZP.filterProps,shadows:z.filterProps,sizing:N.ZP.filterProps,spacing:K.ZP.filterProps,typography:nn.filterProps},np={borders:c.ZP,display:g,flexbox:R,grid:I.ZP,positions:H,palette:U.ZP,shadows:z,sizing:N.ZP,spacing:K.ZP,typography:nn},ni=nr()(nc).reduce(function(n,e){return nc[e].forEach(function(t){n[t]=np[e]}),n},{}),nl=function(n,e,t){var s,a=(s={},(0,na.Z)(s,n,e),(0,na.Z)(s,"theme",t),s),o=ni[n];return o?o(a):(0,na.Z)({},n,e)},nu=t(68812),nd=t(90428),nm=t(26229),nh=t(91372),nf=t(79315),nk=t(60843),ny=t(27917),ng=t(73218),nv=t(98943),nb=t(61804),nC=t(56991),nx=t(11207),nw=t(59795),nT=t(15224),nP=t(62442),nM=t(97527),nZ=t(57244),nS=t(54518),nj=t(24028),n_=t(61916),nB=t(32970),nR=t.n(nB),nI=t(69113),nU=t(4605),nO=["colorSchemeSelector"],nW=function(n){var e=n.colorSchemeSelector,t=void 0===e?"[".concat(nU.tP,'="%s"]'):e,s=(0,n_.Z)(n,nO),a=(0,nj.Z)(s,nR()(nR()({},s),{},{prefix:s.cssVarPrefix,colorSchemeSelector:t}));return s.vars=a.vars,s.generateThemeVars=a.generateThemeVars,s.generateStyleSheets=a.generateStyleSheets,s.colorSchemeSelector=t,s.getColorSchemeSelector=(0,nI.X)(t),s},nE={},nA=t(38634),nG=t(44675),nV=nG.env.MUI_VERSION,nH=Number(nG.env.MUI_MAJOR_VERSION),nz=Number(nG.env.MUI_MINOR_VERSION),nN=Number(nG.env.MUI_PATCH_VERSION),nK=nG.env.MUI_PRERELEASE_LABEL||null,nL=Number(nG.env.MUI_PRERELEASE_NUMBER)||null,n$=t(8089),nD=t(3537),nF=t(17580),nX=t(88270);function nq(n){return(0,nX.ZP)("MuiContainer",n)}var nY=(0,nF.Z)("MuiContainer",["root","disableGutters","fixed","maxWidthXs","maxWidthSm","maxWidthMd","maxWidthLg","maxWidthXl"]),nJ=t(12334),nQ=t(4513),n0=t(15380),n1=t(88548);function n2(){throw Error((0,s.Z)(19))}},61818:function(n,e,t){"use strict";t.r(e),t.d(e,{default:function(){return S}});var s,a,o,r={};t.r(r),t.d(r,{demoComponents:function(){return M},demos:function(){return P},docs:function(){return T},srcComponents:function(){return Z}});var c=t(32970),p=t.n(c),i=t(92379),l=t.t(i,2),u=t(54300),d=t(15730),m=t(91372),h=t(651),f=(0,m.Z)("div")({color:"darkslategray",backgroundColor:"aliceblue",padding:8,borderRadius:4}),k=t(79315),y=t(62442),g=(0,k.Z)({components:{MyThemeComponent:{styleOverrides:{root:{color:"darkslategray"},primary:{color:"darkblue"},secondary:{color:"darkred",backgroundColor:"pink"}},variants:[{props:{variant:"dashed",color:"primary"},style:{border:"1px dashed darkblue"}},{props:{variant:"dashed",color:"secondary"},style:{border:"1px dashed darkred"}}]}}}),v=(0,m.Z)("div",{shouldForwardProp:function(n){return"color"!==n&&"variant"!==n&&"sx"!==n},name:"MyThemeComponent",slot:"Root",overridesResolver:function(n,e){return[e.root,"primary"===n.color&&e.primary,"secondary"===n.color&&e.secondary]}})(function(n){return{backgroundColor:"aliceblue",padding:n.theme.spacing(1)}}),b=(0,k.Z)({palette:{primary:{main:"#1976d2",contrastText:"white"}}}),C=(0,m.Z)("div")(function(n){var e=n.theme;return{color:e.palette.primary.contrastText,backgroundColor:e.palette.primary.main,padding:e.spacing(1),borderRadius:e.shape.borderRadius}}),x=(0,k.Z)({palette:{primary:{main:"#1976d2",contrastText:"white"}}}),w=(0,m.Z)("div")(function(n){return n.theme.unstable_sx({color:"primary.contrastText",backgroundColor:"primary.main",padding:1,borderRadius:1})}),T={en:{description:"Utility for creating styled components.",location:"/docs/data/system/styled/styled.md",rendered:['\n \n \n ','\n \n \n ','\n \n \n ','\n \n \n ','\n \n \n \n ','\n \n \n ','\n \n \n ','\n \n ','styled()Utility for creating styled components.
\n\nAll Material\xa0UI components are styled with the styled() utility.\nThis utility is built on top of the styled() module of @mui/styled-engine and provides additional features.
\nYou can use the utility coming from the @mui/system package, or if you are using @mui/material, you can import it from @mui/material/styles.\nThe difference is in the default theme that is used (if no theme is available in the React context).
\nimport { styled } from \'@mui/system\' ; \n\nimport { styled } from \'@mui/material/styles\' ; \nCopy Copied (or $keyC) The utility can be used as a replacement for emotion's or styled-components' styled() utility.\nIt aims to solve the same problem, but also provides the following benefits:
\n\nIt uses a default theme if no theme is available in React context. \nIt supports the theme's styleOverridesvariantsname applied in the options (can be skipped). \nIt adds support for the the sx prop (can be skipped). \nIt adds by default the shouldForwardProp option (that can be overridden), taking into account: ownerState, theme, sx, and as. \n \nArguments \nComponent: The component that will be wrapped.
\noptions (object [optional]):
\n\noptions.shouldForwardProp ((prop: string) => boolprop should be forwarded to the Component.options.label (string [optional]): The suffix of the style sheet. Useful for debugging.options.name (string [optional]): The key used under theme.components for specifying styleOverrides and variants. Also used for generating the label.options.slot (string [optional]): If Root, it automatically applies the theme's variants.options.overridesResolver ((props: object, styles: Record<string, styles>) => styles [optional]): Function that returns styles based on the props and the theme.components[name].styleOverrides object.options.skipVariantsResolver (bool ): Disables the automatic resolver for the theme.components[name].variants.options.skipSx (bool [optional]): Disables the sx prop on the component.The other keys are forwarded to the options argument of emotion's styled([Component], [options]) \n \nstyles (object | ({ ...props, theme }) => object [optional]): A styles object or a function returning a styles object.\nThe function receives the theme and component's props in an object which is its single argument.
\n \nReturns Component: The new component created.
\n',{demo:"BasicUsage.js",defaultCodeOpen:!0},'',{demo:"ThemeUsage.js",defaultCodeOpen:!0},'This example demonstrates how you can use the styled API to create custom components, with the same capabilities as the core components:
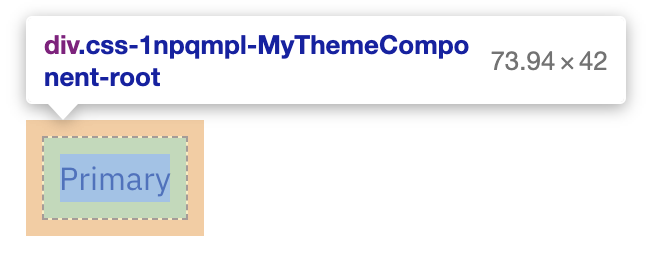
\n',{demo:"UsingOptions.js",defaultCodeOpen:!0},'If you inspect this element with the browser DevTools in development mode, you will notice that the class of the component now ends with the MyThemeComponent-root, which comes from the name and slot options that were provided.
\nIn addition to this, the color, sx, and variant props are not propagated to the generated div element.
\nIf you would like to remove some of the MUI\xa0System specific features, you can do it like this:
\n const StyledComponent = styled(\'div\', {}, {\n name: \'MuiStyled\',\n slot: \'Root\',\n - overridesResolver: (props, styles) => styles.root, // disables theme.components[name].styleOverrides\n + skipVariantsResolver: true, // disables theme.components[name].variants\n + skipSx: true, // disables the sx prop\n }); Copy Copied (or $keyC) If you want to have a different default theme for the styled() utility, you can create your own version of it, using the createStyled() utility.
\nimport { createStyled, createTheme } from \'@mui/system\' ; \n\nconst defaultTheme = createTheme ( { \n \n} ) ; \n\nconst styled = createStyled ( { defaultTheme } ) ; \n\nexport default styled; \nCopy Copied (or $keyC) The styled function is an extension of the styled utility provided by the underlying style library used – either Emotion or styled-components.\nIt is guaranteed that it will produce the same output as the styled function coming from the style library for the same input.
\nThe sxstyled is a function, while sx is a prop available on the components created with styled.
\nTherefore, you will notice the following differences:
\nWith styled:
\nconst MyStyledButton = styled ( \'button\' ) ( { \n mx : 1 , \n} ) ; \nCopy Copied (or $keyC) With sx:
\nimport Button from \'@mui/material/Button\' ; \n\nconst MyStyledButton = ( props ) => ( \n < Button sx = { { \n mx : 1 , \n } } > { props. children} \n </ Button > ) ; \nCopy Copied (or $keyC) With styled:
\nconst MyStyledButton = styled ( \'button\' ) ( { \n padding : 1 , \n} ) ; \nCopy Copied (or $keyC) With sx:
\nimport Button from \'@mui/material/Button\' ; \n\nconst MyStyledButton = ( props ) => ( \n < Button sx = { { \n padding : 1 , \n } } > { props. children} \n </ Button > ) ; \nCopy Copied (or $keyC) With styled:
\nconst MyStyledButton = styled ( \'button\' ) ( ( props ) => ( { \n backgroundColor : props. myBackgroundColor, \n} ) ) ; \nCopy Copied (or $keyC) With sx:
\nimport Button from \'@mui/material/Button\' ; \n\nconst MyStyledButton = ( props ) => ( \n < Button sx = { { backgroundColor : props. myCustomColor } } > { props. children} </ Button > ) ; \nCopy Copied (or $keyC) With styled (not recommended):
\n\n\nconst MyStyledButtonPropsPerField = styled ( \'button\' ) ( { \n backgroundColor : ( props ) => props. myBackgroundColor, \n} ) ; \nCopy Copied (or $keyC) With sx:
\nimport Button from \'@mui/material/Button\' ; \nimport { lighten } from \'polished\' ; \n\nconst MyStyledButton = ( props ) => ( \n < Button sx = { { backgroundColor : ( theme ) => lighten ( 0.2 , theme. palette. primary. main) } } > { props. children} \n </ Button > ) ; \n\nconst MyStyledButton = ( props ) => ( \n < Button sx = { { backgroundColor : \'primary.main\' } } > { props. children} </ Button > ) ; \nCopy Copied (or $keyC) If you prefer the sx syntax and want to use it in both the sx prop and the styled() utility, you can use the unstable_sx utility from the theme:
\n',{demo:"UsingWithSx.js",defaultCodeOpen:!0},'The overhead added by using the unstable_sx utility is the same as if you were to use the sx prop on the component.
\nIf you've ever used the styled() API of either emotionstyled-components
\nimport styled from \'@emotion/styled\' ; \n\nconst Child = styled. div` \n color: red;\n ` ; \n\nconst Parent = styled. div` \n ${ Child} {\n color: green;\n }\n ` ; \n\nrender ( \n < div> < Parent > < Child > I am inside a Parent</ Child > </ Parent > < Child > I am not inside a Parent</ Child > </ div> , \n) ; \nCopy Copied (or $keyC) With MUI\xa0System's styled() utility, you can use components as selectors, too. When using @mui/styled-engine-sc (styled-components), nothing needs to be done. When using @mui/styled-engine (emotion), the default engine, there are a few steps you should perform:
\nFirst, you should install @emotion/babel-plugin
\nnpm install @emotion/babel-plugin\nCopy Copied (or $keyC) Then, configure the plugin to know about the Material\xa0UI version of the styled() utility:
\nbabel.config.js
\nmodule. exports = { \n ... \n plugins : [ \n [ \n "@emotion" , \n { \n importMap : { \n "@mui/system" : { \n styled : { \n canonicalImport : [ "@emotion/styled" , "default" ] , \n styledBaseImport : [ "@mui/system" , "styled" ] \n } \n } , \n "@mui/material/styles" : { \n styled : { \n canonicalImport : [ "@emotion/styled" , "default" ] , \n styledBaseImport : [ "@mui/material/styles" , "styled" ] \n } \n } \n } \n } \n ] \n ] \n} ; \nCopy Copied (or $keyC) Now you should be able to use components as your selectors!
\n'],toc:[{text:"Introduction",level:2,hash:"introduction",children:[{text:"Import path",level:3,hash:"import-path"},{text:"What problems does it solve?",level:3,hash:"what-problems-does-it-solve"}]},{text:"API",level:2,hash:"api",children:[{text:"styled(Component, [options])(styles) => Component",level:3,hash:"styled-component-options-styles-component"}]},{text:"Basic usage",level:2,hash:"basic-usage",children:[]},{text:"Using the theme",level:2,hash:"using-the-theme",children:[]},{text:"Custom components",level:2,hash:"custom-components",children:[]},{text:"Removing features",level:2,hash:"removing-features",children:[]},{text:"Create custom styled() utility",level:2,hash:"create-custom-styled-utility",children:[]},{text:"Difference with the sx prop",level:2,hash:"difference-with-the-sx-prop",children:[{text:"sx provides more shortcuts than styled",level:3,hash:"sx-provides-more-shortcuts-than-styled"},{text:"The style definition varies slightly",level:3,hash:"the-style-definition-varies-slightly"},{text:"Patterns for how to use props differ",level:3,hash:"patterns-for-how-to-use-props-differ"},{text:"Parameter when using function are different for each field",level:3,hash:"parameter-when-using-function-are-different-for-each-field"},{text:"How can I use the sx syntax with the styled() utility?",level:3,hash:"how-can-i-use-the-sx-syntax-with-the-styled-utility"}]},{text:"How to use components selector API",level:2,hash:"how-to-use-components-selector-api",children:[]}],title:"styled()",headers:{components:[]}}},P={"BasicUsage.js":{module:"./BasicUsage.js",raw:"import * as React from 'react';\nimport { styled } from '@mui/system';\n\nconst MyComponent = styled('div')({\n color: 'darkslategray',\n backgroundColor: 'aliceblue',\n padding: 8,\n borderRadius: 4,\n});\n\nexport default function BasicUsage() {\n return Styled div ;\n}\n",jsxPreview:"Styled div ",moduleTS:"./BasicUsage.js",rawTS:"import * as React from 'react';\nimport { styled } from '@mui/system';\n\nconst MyComponent = styled('div')({\n color: 'darkslategray',\n backgroundColor: 'aliceblue',\n padding: 8,\n borderRadius: 4,\n});\n\nexport default function BasicUsage() {\n return Styled div ;\n}\n"},"UsingOptions.js":{module:"./UsingOptions.js",raw:"import * as React from 'react';\nimport { styled, createTheme, ThemeProvider } from '@mui/system';\n\nconst customTheme = createTheme({\n components: {\n MyThemeComponent: {\n styleOverrides: {\n root: {\n color: 'darkslategray',\n },\n primary: {\n color: 'darkblue',\n },\n secondary: {\n color: 'darkred',\n backgroundColor: 'pink',\n },\n },\n variants: [\n {\n props: { variant: 'dashed', color: 'primary' },\n style: {\n border: '1px dashed darkblue',\n },\n },\n {\n props: { variant: 'dashed', color: 'secondary' },\n style: {\n border: '1px dashed darkred',\n },\n },\n ],\n },\n },\n});\n\nconst MyThemeComponent = styled('div', {\n // Configure which props should be forwarded on DOM\n shouldForwardProp: (prop) =>\n prop !== 'color' && prop !== 'variant' && prop !== 'sx',\n name: 'MyThemeComponent',\n slot: 'Root',\n // We are specifying here how the styleOverrides are being applied based on props\n overridesResolver: (props, styles) => [\n styles.root,\n props.color === 'primary' && styles.primary,\n props.color === 'secondary' && styles.secondary,\n ],\n})(({ theme }) => ({\n backgroundColor: 'aliceblue',\n padding: theme.spacing(1),\n}));\n\nexport default function UsingOptions() {\n return (\n \n \n Primary\n \n \n Secondary\n \n \n );\n}\n",jsxPreview:'\n \n Primary\n \n \n Secondary\n \n ',moduleTS:"./UsingOptions.js",rawTS:"import * as React from 'react';\nimport { styled, createTheme, ThemeProvider } from '@mui/system';\n\ninterface MyThemeComponentProps {\n color?: 'primary' | 'secondary';\n variant?: 'normal' | 'dashed';\n}\n\nconst customTheme = createTheme({\n components: {\n MyThemeComponent: {\n styleOverrides: {\n root: {\n color: 'darkslategray',\n },\n primary: {\n color: 'darkblue',\n },\n secondary: {\n color: 'darkred',\n backgroundColor: 'pink',\n },\n },\n variants: [\n {\n props: { variant: 'dashed', color: 'primary' },\n style: {\n border: '1px dashed darkblue',\n },\n },\n {\n props: { variant: 'dashed', color: 'secondary' },\n style: {\n border: '1px dashed darkred',\n },\n },\n ],\n },\n },\n});\n\nconst MyThemeComponent = styled('div', {\n // Configure which props should be forwarded on DOM\n shouldForwardProp: (prop) =>\n prop !== 'color' && prop !== 'variant' && prop !== 'sx',\n name: 'MyThemeComponent',\n slot: 'Root',\n // We are specifying here how the styleOverrides are being applied based on props\n overridesResolver: (props, styles) => [\n styles.root,\n props.color === 'primary' && styles.primary,\n props.color === 'secondary' && styles.secondary,\n ],\n})(({ theme }) => ({\n backgroundColor: 'aliceblue',\n padding: theme.spacing(1),\n}));\n\nexport default function UsingOptions() {\n return (\n \n \n Primary\n \n \n Secondary\n \n \n );\n}\n"},"ThemeUsage.js":{module:"./ThemeUsage.js",raw:"import * as React from 'react';\nimport { styled, createTheme, ThemeProvider } from '@mui/system';\n\nconst customTheme = createTheme({\n palette: {\n primary: {\n main: '#1976d2',\n contrastText: 'white',\n },\n },\n});\n\nconst MyThemeComponent = styled('div')(({ theme }) => ({\n color: theme.palette.primary.contrastText,\n backgroundColor: theme.palette.primary.main,\n padding: theme.spacing(1),\n borderRadius: theme.shape.borderRadius,\n}));\n\nexport default function ThemeUsage() {\n return (\n \n Styled div with theme \n \n );\n}\n",jsxPreview:"\n Styled div with theme \n ",moduleTS:"./ThemeUsage.js",rawTS:"import * as React from 'react';\nimport { styled, createTheme, ThemeProvider } from '@mui/system';\n\nconst customTheme = createTheme({\n palette: {\n primary: {\n main: '#1976d2',\n contrastText: 'white',\n },\n },\n});\n\nconst MyThemeComponent = styled('div')(({ theme }) => ({\n color: theme.palette.primary.contrastText,\n backgroundColor: theme.palette.primary.main,\n padding: theme.spacing(1),\n borderRadius: theme.shape.borderRadius,\n}));\n\nexport default function ThemeUsage() {\n return (\n \n Styled div with theme \n \n );\n}\n"},"UsingWithSx.js":{module:"./UsingWithSx.js",raw:"import * as React from 'react';\nimport { styled, createTheme, ThemeProvider } from '@mui/system';\n\nconst customTheme = createTheme({\n palette: {\n primary: {\n main: '#1976d2',\n contrastText: 'white',\n },\n },\n});\n\nconst MyThemeComponent = styled('div')(({ theme }) =>\n theme.unstable_sx({\n color: 'primary.contrastText',\n backgroundColor: 'primary.main',\n padding: 1,\n borderRadius: 1,\n }),\n);\n\nexport default function UsingWithSx() {\n return (\n \n Styled div with theme \n \n );\n}\n",jsxPreview:"\n Styled div with theme \n ",moduleTS:"./UsingWithSx.js",rawTS:"import * as React from 'react';\nimport { styled, createTheme, ThemeProvider } from '@mui/system';\n\nconst customTheme = createTheme({\n palette: {\n primary: {\n main: '#1976d2',\n contrastText: 'white',\n },\n },\n});\n\nconst MyThemeComponent = styled('div')(({ theme }) =>\n theme.unstable_sx({\n color: 'primary.contrastText',\n backgroundColor: 'primary.main',\n padding: 1,\n borderRadius: 1,\n }),\n);\n\nexport default function UsingWithSx() {\n return (\n \n Styled div with theme \n \n );\n}\n"}};P.scope={process:{},import:{react:l,"@mui/system":d}};var M={"./BasicUsage.js":function(){return s||(s=(0,h.jsx)(f,{children:"Styled div"}))},"./UsingOptions.js":function(){return(0,h.jsxs)(y.Z,{theme:g,children:[(0,h.jsx)(v,{sx:{m:1},color:"primary",variant:"dashed",children:"Primary"}),(0,h.jsx)(v,{sx:{m:1},color:"secondary",children:"Secondary"})]})},"./ThemeUsage.js":function(){return a||(a=(0,h.jsx)(y.Z,{theme:b,children:(0,h.jsx)(C,{children:"Styled div with theme"})}))},"./UsingWithSx.js":function(){return o||(o=(0,h.jsx)(y.Z,{theme:x,children:(0,h.jsx)(w,{children:"Styled div with theme"})}))}},Z={};function S(){return(0,h.jsx)(u.Z,p()({},r))}},54300:function(n,e,t){"use strict";t.d(e,{Z:function(){return b}});var s,a=t(32970),o=t.n(a),r=t(92379),c=t(39519),p=t.n(c),i=t(72523),l=t(56991),u=t(92359),d=t(79267),m=t(3281),h=t(72270),f=t(10193),k=t(11516),y=t(2689),g=t(651);function v(n){var e=n.mode,t=(0,u.tv)().setMode;return r.useEffect(function(){t(e)},[e,t]),null}function b(n){var e=(0,l.Z)(),t=(0,i.useRouter)(),a=(0,h.ln)(t.asPath).canonicalAs,c=n.disableAd,p=void 0!==c&&c,b=n.disableToc,C=n.disableCssVarsProvider,x=n.demos,w=void 0===x?{}:x,T=n.docs,P=n.demoComponents,M=n.srcComponents,Z=T[(0,k.fO)()]||T.en,S=a.startsWith("/joy-ui/")&&!(void 0!==C&&C),j=S?u.lL:r.Fragment,_=S?y.BrandingProvider:r.Fragment,B=o()({},S&&{mode:e.palette.mode});return(0,g.jsxs)(f.Z,{cardOptions:{description:Z.headers.cardDescription,title:Z.headers.cardTitle},description:Z.description,disableAd:p,disableToc:void 0!==b&&b,location:Z.location,title:Z.title,toc:Z.toc,children:[p?null:s||(s=(0,g.jsx)(y.BrandingProvider,{children:(0,g.jsx)(d.hw,{children:(0,g.jsx)(d.Ad,{})})})),(0,g.jsxs)(j,{children:[S&&(0,g.jsx)(v,{mode:e.palette.mode}),Z.rendered.map(function(n,t){return(0,g.jsx)(m.Z,{demoComponents:P,demos:w,disableAd:p,localizedDoc:Z,renderedMarkdownOrDemo:n,srcComponents:M,theme:e,WrapperComponent:_,wrapperProps:B},"demos-section-".concat(t))})]})]})}v.propTypes={mode:p().oneOf(["light","dark"])}},36981:function(n,e,t){(window.__NEXT_P=window.__NEXT_P||[]).push(["/system/styled",function(){return t(61818)}])},84835:function(n,e,t){"use strict";var s=t(11596);function a(){}function o(){}o.resetWarningCache=a,n.exports=function(){function n(n,e,t,a,o,r){if(r!==s){var c=Error("Calling PropTypes validators directly is not supported by the `prop-types` package. Use PropTypes.checkPropTypes() to call them. Read more at http://fb.me/use-check-prop-types");throw c.name="Invariant Violation",c}}function e(){return n}n.isRequired=n;var t={array:n,bigint:n,bool:n,func:n,number:n,object:n,string:n,symbol:n,any:n,arrayOf:e,element:n,elementType:n,instanceOf:e,node:n,objectOf:e,oneOf:e,oneOfType:e,shape:e,exact:e,checkPropTypes:o,resetWarningCache:a};return t.PropTypes=t,t}},39519:function(n,e,t){n.exports=t(84835)()},11596:function(n){"use strict";n.exports="SECRET_DO_NOT_PASS_THIS_OR_YOU_WILL_BE_FIRED"}},function(n){n.O(0,[49774,21134,97146,18987,1406,17376,74866,15686,73119,73579,23075,7066,49277,99974,45769,44383,44846,90417,80295,8418,84294,31011,95490,73833,3281,92888,40179],function(){return n(n.s=36981)}),_N_E=n.O()}]);  \n\n
\n\n